오늘은 티스토리 블로그의 가독성을 더욱 향상시키기 위해서 썸네일 이미지 (대표 이미지)의 크기를 설정하는 방법에 대해 설명드리도록 하겠습니다.
01. 티스토리 블로그 썸네일 이미지 (대표 이미지) 수정 전 & 후
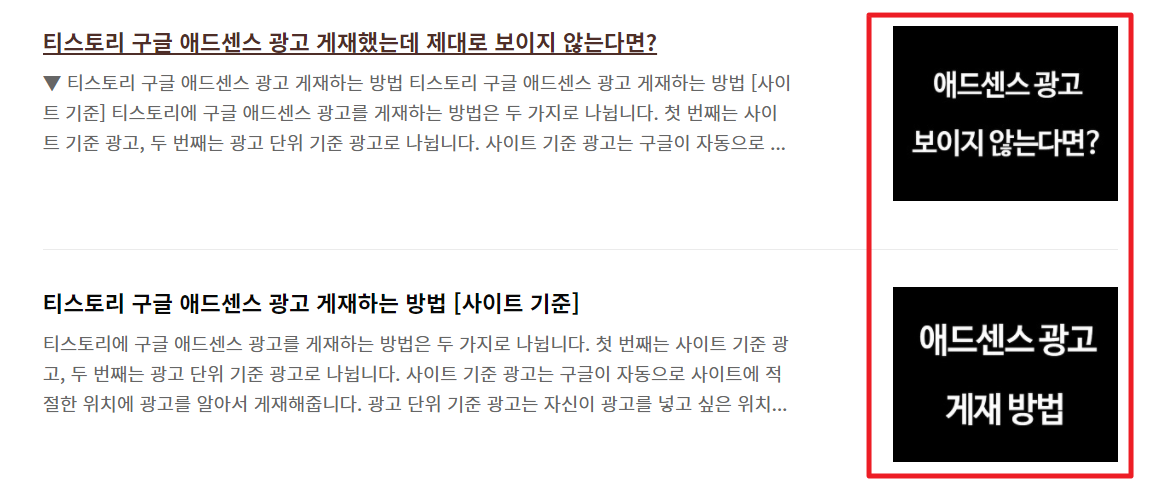
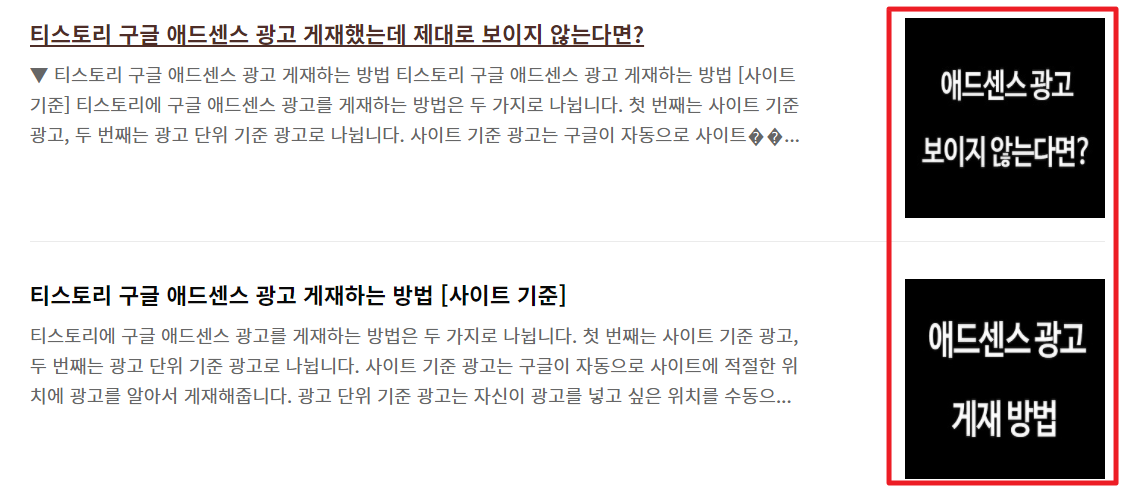
▼ 수정 전 ▼

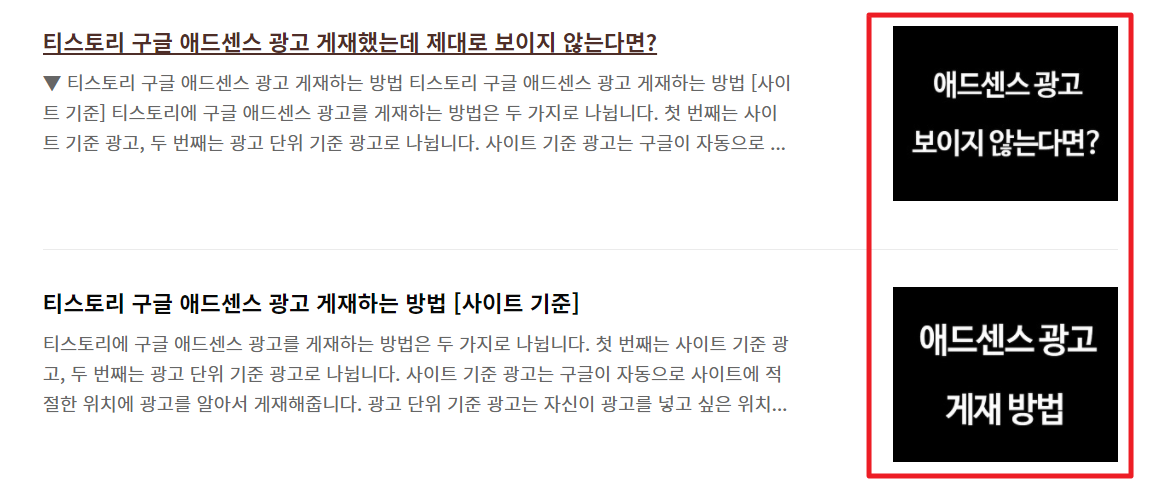
▼ 수정 후 ▼

위의 그림은 썸네일 이미지 (대표 이미지) 크기를 수정 전의 모습과 수정 후의 모습입니다. 수정 전의 모습은 이미지가 양 옆으로 잘리는 현상이 나타나는데, 이 현상을 방지하기 위해 썸네일 이미지의 크기를 수정하여 모든 텍스트가 확실히 보이도록 나타냈습니다. 그럼 위와 같이 썸네일 이미지를 수정하는 방법에 대해 알아보겠습니다.
02. 스킨 편집 > HTML, CSS 수정


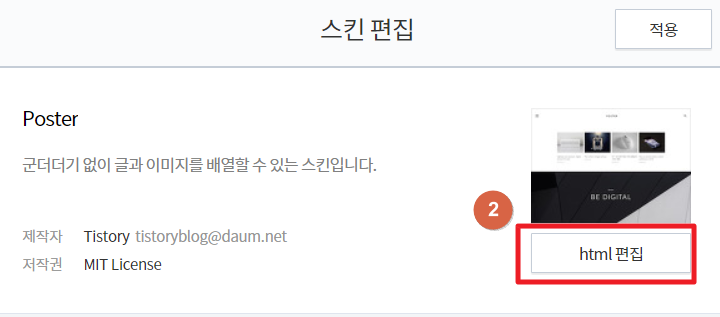
썸네일 이미지 크기를 수정하기 위해 우선, 블로그 관리자에서 스킨 편집 > HTML 편집 버튼을 클릭해줍니다.

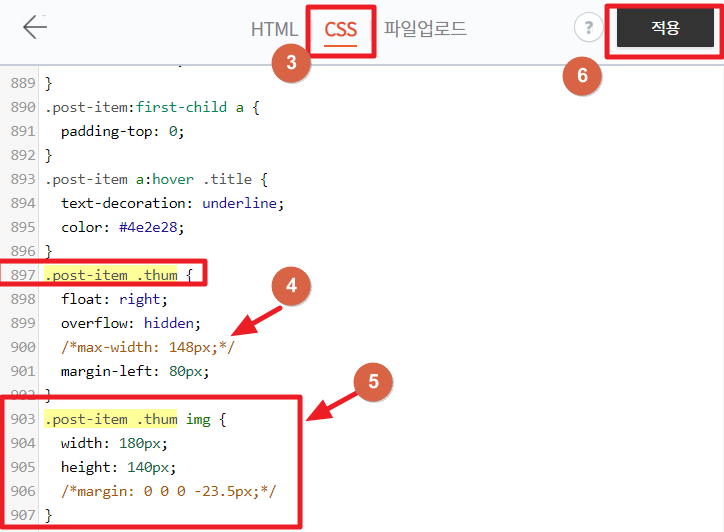
CSS 버튼을 클릭한 후에, 897번에 있는 .post-item .thum { 과 같이 써있는 코드를 찾아줍니다. 897번에 있는 코드를 찾아주면 되고, 만약 없다면 Ctrl + F를 눌러 위의 코드를 복사 붙여넣기 하여 찾으시면 됩니다.
찾고 난 후, max-width: 148px; 부분을 주석처리해줍니다. 주석처리는 그 코드의 영향을 없애는 것으로, 양 옆에 /* ~ */ 를 삽입하시면 코드 색이 변하면서 그 코드는 내 스킨에 영향을 주지 않도록 설정합니다.
마찬가지로 .post-item .thum img { 코드 안에 있는 margin: 0 0 0 -23.5px;를 왼쪽에 '/*', 오른쪽에 '*/'를 삽입하여 주석처리를 해줍니다.
그리고 .post-item .thum img { 안에 있는 width: 180px; height: 140px;로 변경해줍니다. 아래의 사진은 width: 160px;, height: 160px;로 변경하였다가 글자가 조금 깨지는 현상이 나타나는듯 하여 widht: 180px;, height: 140px;로 변경하였습니다.
▼ widht: 160px; height: 160px; ▼

▼ widht: 180px; height: 140px; ▼

위와 같이 변경하여 썸네일 이미지를 조금 더 깔끔하고 선명하게 나타낼 수 있습니다.
아래의 관련 포스팅도 함께 읽기
▼ 썸네일 이미지 설정하는 방법
[티스토리 블로그] 썸네일 대표 이미지 설정하는 방법
오늘은 티스토리 블로그 썸네일 대표 이미지를 설정하는 방법에 대해 알아보겠습니다. 우선 썸네일 이미지(혹은 대표 이미지)가 무엇인지 알아볼까요? 01. 썸네일 이미지란(혹은 대표 이미지)? ��
adsensery.tistory.com
'블로그 꿀 정보 > 티스토리 블로그' 카테고리의 다른 글
| [티스토리 블로그] 줌(Zum)에 검색 등록하는 방법 (2) | 2020.10.14 |
|---|---|
| [티스토리 블로그] 파비콘 아이콘 만들고 티스토리에 적용 (0) | 2020.10.05 |
| [티스토리 블로그] 썸네일 대표 이미지 설정하는 방법 (0) | 2020.09.29 |
| [티스토리 블로그] 관련 포스팅 예쁘게 꾸미기 - 썸네일 링크 (0) | 2020.09.28 |
| [티스토리 블로그] 구글 웹마스터도구 사이트 최적화 / 검색 등록 / 연동 (2) | 2020.09.21 |