오늘은 티스토리 블로그 파비콘 적용을 위한 아이콘을 만들어보고 본인 티스토리에 적용하는 방법까지 설명드리도록 하겠습니다. 우선 파비콘이란 무엇인지에 대해 알아보겠습니다.
01. 파비콘(favicon)이란?

파비콘(Favicon)이란 Favorites + Icon의 합성어로 위의 그림처럼 인터넷 웹브라우저 주소창에 표시되는 아아콘을 뜻합니다. 현재 본인 티스토리에 파비콘이 적용되지 않았다면 아래의 그림처럼 티스토리 대표 아이콘이 보일겁니다.

그럼 자신의 블로그의 대표 이미지를 나타내는 파비콘을 적용을 위한 아이콘을 만드는 방법에 대해서 살펴보도록 하겠습니다.
02. 포토샵에서 아이콘 만들기

파비콘의 아이콘을 만들기 위해 포토샵에 들어가서 폭과 높이를 16 X 16 픽셀, 배경은 투명으로 적용한 후 새로운 파일을 만들어줍니다.

저는 간단하게 제 블로그 이름인 애드센서의 이름을 따온 A라는 알파벳으로 만들어보도록 하겠습니다. 색도 원하는 색상을 지정하여 만들어준 후에,

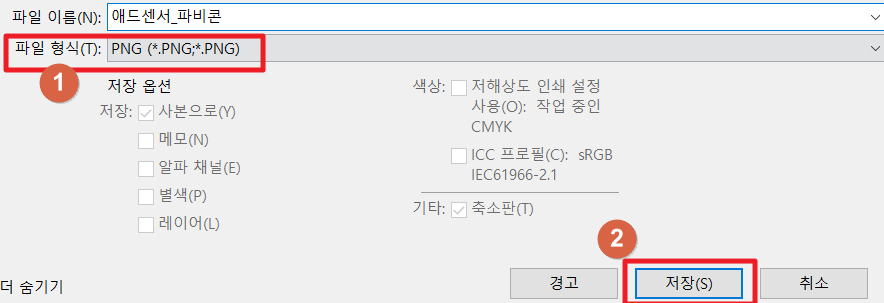
파일 이름을 지정한 뒤 파일 형식을 PNG 파일로 지정하여 저장을 누릅니다.
03. 파비콘 변환 사이트 접속 (PNG 파일 → ICO 파일 변환)
▼ ICO 파일 변환 사이트 접속 ▼

위의 그림을 클릭하여 PNG 파일을 ICO 파일로 변환할 수 있는 사이트로 접속합니다. 그리고 파일 선택을 하여 이전에 만들었던 아이콘을 선택합니다.
04. PNG 파일을 ICO 파일로 변환

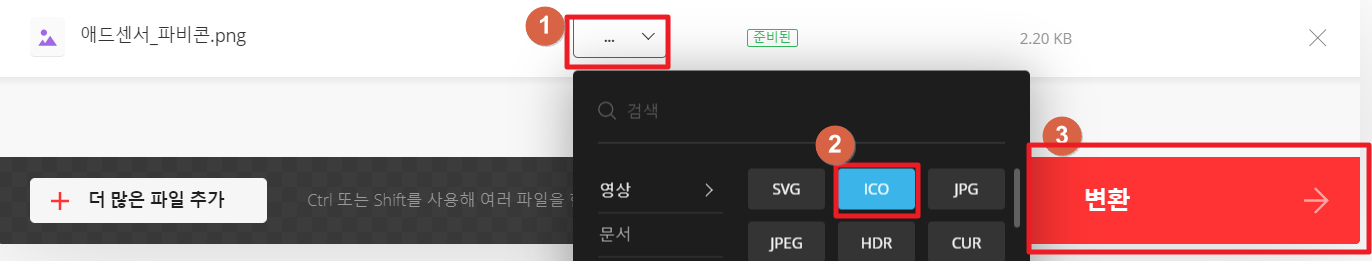
PNG 파일을 업로드 하였으면, ICO를 선택하여 변환해줍니다.

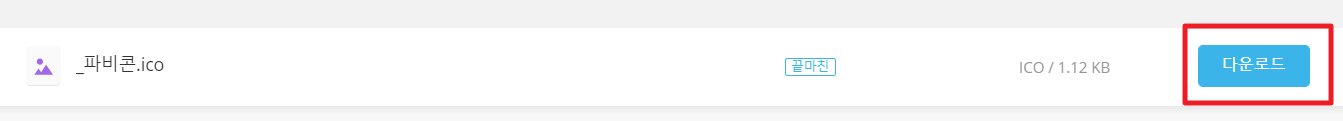
변환이 완료되었으면 ICO 파일로 변환된 파일의 다운로드 버튼을 선택하여 다운로드 해줍니다.
05. 파비콘을 티스토리에 적용하기

블로그 관리자에서 관리 > 블로그 > 파비콘 불러오기 > 파비콘 선택 > 변경사항 저장을 누릅니다.

위의 그림처럼 웹브라우저 주소창에 아이콘이 적용된 것을 확인할 수 있습니다.
'블로그 꿀 정보 > 티스토리 블로그' 카테고리의 다른 글
| [티스토리 블로그] 구독하기 버튼이 보이지 않는다면? (0) | 2020.10.15 |
|---|---|
| [티스토리 블로그] 줌(Zum)에 검색 등록하는 방법 (2) | 2020.10.14 |
| [티스토리 블로그] 썸네일 대표 이미지 크기 설정 (1) | 2020.09.29 |
| [티스토리 블로그] 썸네일 대표 이미지 설정하는 방법 (0) | 2020.09.29 |
| [티스토리 블로그] 관련 포스팅 예쁘게 꾸미기 - 썸네일 링크 (0) | 2020.09.28 |