오늘은 티스토리 블로그에 사이드바 광고를 넣는 방법에 대해 알아보겠습니다.
01. 스킨 변경 (Poster → Odyssey)


저는 기존에 Poster라는 스킨을 사용중이었는데, 이 스킨은 기본적으로 사이드바를 추가할 수 없는 치명적인 단점을 가지고 있더군요. 그래서 스킨 변경 항목에서 사이드바가 존재하고, 디자인적으로 마음에 드는 'Odyssey'라는 스킨으로 변경하였습니다. 참고로 스킨을 변경해주면 반드시 해야 할 일들이 존재하는데 아래의 관련 글을 확인해 보시기 바랍니다!
▼ [티스토리 블로그] 스킨 변경 이후 반드시 해야 할 일!
[티스토리 블로그] 스킨 변경 이후 반드시 해야 할 일!
저는 이전에 사이드바에 구글 애드센스 광고를 넣기 위해, 기존 티스토리 블로그 'Poster'스킨에서 'Odyssey' 스킨으로 변경을 한 적이 있었습니다. 그런데 이렇게 스킨을 변경하게 되면, 이전에 네
adsensery.tistory.com
02. 티스토리 배너 출력 플러그인 사용


티스토리 관리자 화면에서 플러그인 항목을 클릭한 다음, 배너출력 항목을 클릭합니다.

사이드바에 배너를 출력할 수 있도록 '적용' 버튼을 클릭합니다.

'적용' 버튼을 클릭하면 위의 사진과 같이 해제 항목이 보이면서 적용된 모습이 확인됩니다.
03. 구글 애드센스 접속 → 사이드바 광고 생성
▼ 구글 애드센스 사이트 접속 ▼

위의 사진을 클릭하여 구글 애드센스 사이트에 접속합니다.

사이트에 접속 후, 로그인을 하여 광고 버튼을 클릭한 뒤 광고 단위 기준에서 디스플레이 광고를 클릭합니다. 현재 저는 자동광고로 광고하고 있지만, 이렇게 수동으로 광고 삽입도 가능하다는 점 참고바랍니다!

사이드바에 광고를 삽입할 예정이기에, 수직형으로 선택해주시고, 화면 크기에 따라 맞춰서 크기를 설정해줄 수 있도록 반응형으로 선택합니다. 그리고 만들기 버튼을 클릭하면 사이드바 광고 생성 완료입니다.
04. 사이드바 코드 삽입

생성된 HTML 코드를 복사하기 버튼을 클릭한 뒤, 티스토리 블로그 관리자 화면으로 이동합니다.

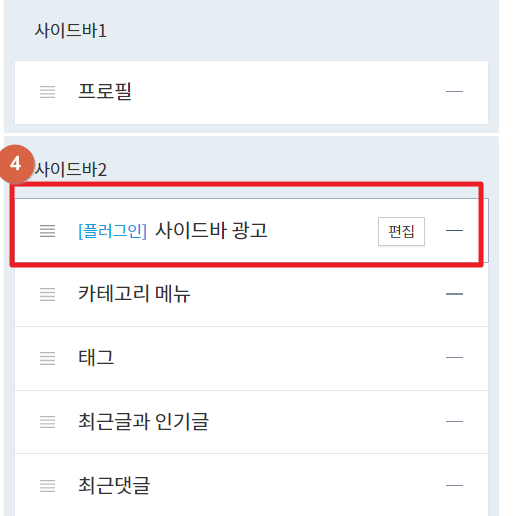
사이드바 항목을 클릭한 뒤, HTML 배너 출력 + 버튼을 클릭하여 사이드바에 삽입합니다. 그리고 삽입된 HTML 배너 출력 편집 버튼을 클릭합니다.


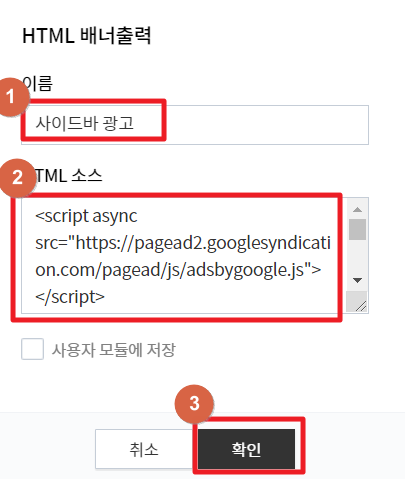
HTML 배너 출력 이름을 입력한 뒤에, 조금 전에 복사한 HTML 코드를 붙여넣기 한 후 확인 버튼을 클릭하면 오른쪽 사진 처럼 적용된 모습을 확인할 수 있습니다.
05. 확인하기

위의 사진처럼 광고가 삽입된 모습을 확인할 수 있습니다. 모바일에서는 사이드바 광고가 보이지 않는 점 참고바랍니다!
'블로그 꿀 정보 > 구글 애드센스' 카테고리의 다른 글
| [구글 애드센스] 은행별 외화 입금 수수료 총정리! (8) | 2020.10.30 |
|---|---|
| [구글 애드센스] 새롭게 바뀐 티스토리 광고 적용하기 (10) | 2020.10.29 |
| [구글 애드센스] 수익을 가장 많이 올릴 수 있는 카테고리는? (10) | 2020.10.14 |
| [구글 애드센스] 광고 및 키워드 단가 확인 방법 (1) | 2020.10.06 |
| [구글 애드센스] 수익을 늘릴 수 있는 광고 차단 방법 (0) | 2020.09.25 |