구글 애드센스 광고의 종류는 디스플레이 광고, 인피드 광고, 콘텐츠 내 자동 삽입 광고, 일치하는 콘텐츠, 검색엔진 광고가 있습니다. 이 중 일치하는 콘텐츠 광고가 승인 조건이 가장 까다로운데요, 제 블로그가 드디어 일치하는 콘텐츠 광고 승인을 받아 이와 관련하여 포스팅하려고 합니다. 오늘의 주제는 구글 애드센스 광고 중 일치하는 콘텐츠 광고의 승인 조건은 어떻게 되는지 티스토리 블로그에 적용하는 방법은 어떻게 되는지 제 경험을 녹여 살펴보도록 하겠습니다.
01. 일치하는 콘텐츠 광고란?

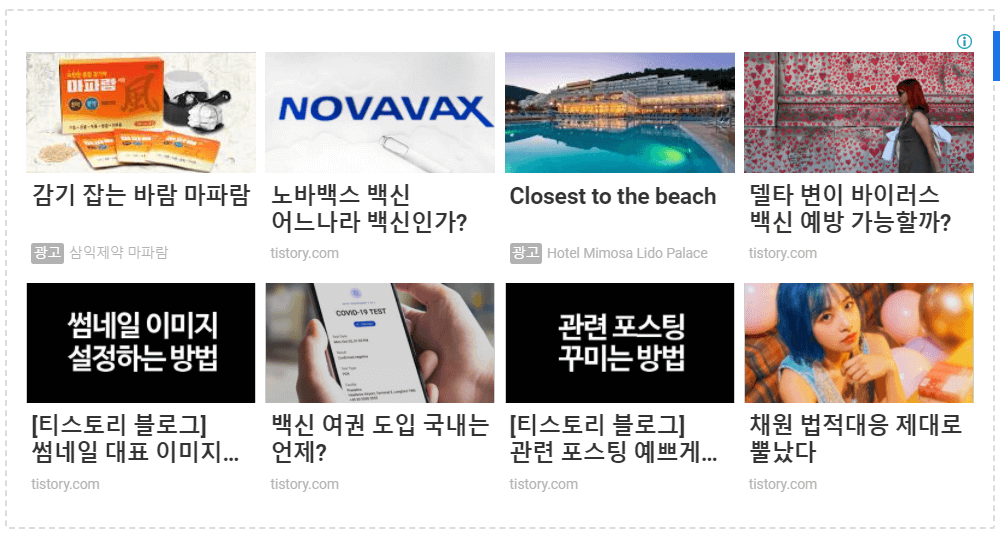
일치하는 콘텐츠 광고는 티스토리 블로그 하단에서 주로 볼 수 있는 광고인데요, 구글 알고리즘에 의해 해당 콘텐츠와 관련성이 높은 해당 블로그의 콘텐츠를 제공해주면서 동시에 관련성 높은 광고 또한 제공해주어 조회수, 체류시간, 수익성 등을 향상시킬 수 있는 광고 도구입니다.
위의 사진에서 알 수 있듯이, 블로그 글인지 광고인지 아리송하게 만들어 광고 클릭률을 더 높이는 것 같습니다. 구글(Google)에서는 자체적으로 실험을 진행하였는데 그 결과, 해당 광고를 사용하였을 경우 조회수가 9%, 사이트 이용 시간이 10% 증가한 것으로 나타났습니다. 해당 광고 적용 후, 수익성이 증가했다는 블로거들의 후기도 나타나고 있습니다.
02. 광고 활성화 조건
- 구글에서 제시하는 광고 사용 가능 조건
- 트래픽 규모 (방문자)
- 고유한 페이지 수 (포스팅 개수)
아무래도 해당 콘텐츠와 관련된 내용들을 제공해줘야 하다 보니, 글의 개수가 많아야 합니다. 그래야 유의미한 관련 콘텐츠를 제공해줄 수 있기 때문이죠. 그리고 블로그에 유입되는 방문자 수도 많아야 합니다. 구글에서 글의 개수가 몇 개 이상이여야 하는지 조회수는 얼마나 되어야 광고 승인을 해주는지 최소 요건을 명시하지 않아서 일단 포스팅을 꾸준히 하면서 애드센스 홈페이지에서 확인을 해야 합니다. 구글 애드센스 웹 사이트에서 로그인 후, 왼쪽 화면에 사이트 메뉴 > 일치하는 콘텐츠를 클릭하면 운영 가능한 사이트를 확인할 수 있습니다.


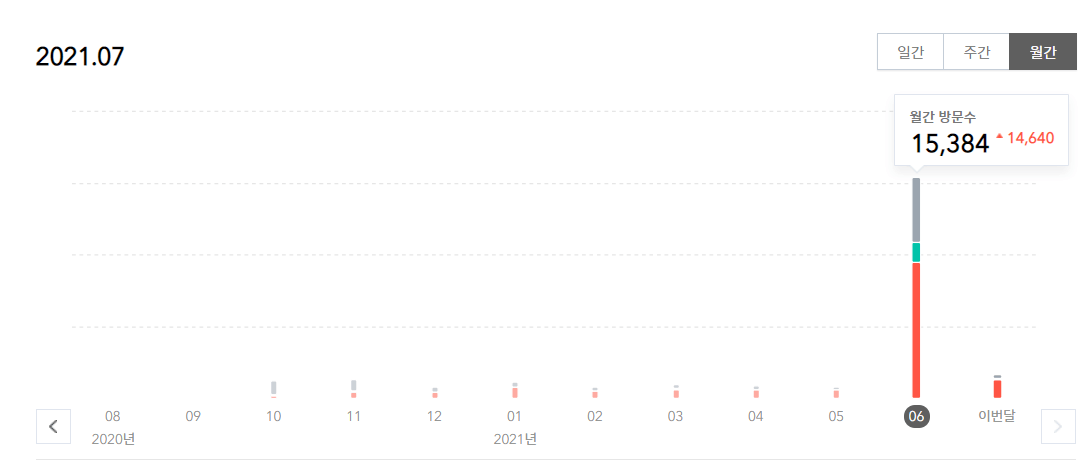
저의 경험을 비추어 보았을 때, 일치하는 콘텐츠 광고를 이용할 수 있다고 알게 되었을 당시 포스팅 개수는 65개였습니다. 그리고 방문자 수는 일 방문자 수의 평균이 약 500명 정도에 주간 방문자 수의 평균은 약 3,000 ~ 4,000명, 월간 방문자 수는 약 15,000명, 누적 방문자 수 약 25,000명이었습니다.
03. 일치하는 콘텐츠 단위 만들기
Google AdSense - ウェブサイトを収益化
Google AdSense を使用してウェブサイトを収益化しましょう。広告のサイズは自動的に最適化され、表示とクリックが促進されます。
www.google.co.kr
- 위의 구글 애드센스 사이트 접속 후 로그인합니다.
- 왼쪽 메뉴에 광고 > 개요를 클릭합니다.
- 광고 단위 기준 탭을 클릭합니다.
- 일치하는 콘텐츠를 클릭합니다.
- 운영 가능한 사이트에 광고를 삽입할 웹 사이트를 선택합니다.
- 식별 가능한 광고 단위 이름을 입력합니다.
- 스타일과 크기를 블로그에 맞게 설정합니다.
- 저장 및 코드 생성 버튼을 클릭합니다.
일치하는 콘텐츠 광고 설정(스타일, 크기)을 입맛에 맞게 수정하는 것도 좋지만, 저는 기본으로 설정된 사항을 적용하여 만들었습니다. 특히 크기 설정의 경우, 구글 측에서 반응형 레이아웃을 추천하고 있습니다. 반응형이란, 모바일, 태블릿, 데스크탑 등의 화면 크기가 달라져도 해당 화면에 맞춤형으로 크기를 제공하는 것을 말합니다. 따라서 전문적으로 광고를 테스트하지 않을 이상 기본 설정인 반응형 크기를 추천드립니다.
04. 코드를 티스토리에 적용 방법 및 위치

저장 및 코드 생성 버튼을 클릭하면, 일치하는 콘텐츠 단위 삽입할 수 있는 코드가 제공됩니다. 일반적으로 해당 광고는 티스토리 글의 하단부에 위치시켜놓으므로, 해당 위치에 적용하는 방법을 살펴보도록 하겠습니다.
- 본인 블로그 꾸미기 > 스킨 편집 버튼을 클릭합니다.
- HTML 편집 버튼을 클릭합니다.
- HTML 코드 창에서 Ctrl+F를 누릅니다.
- 'article_rep_desc'를 입력하고 엔터키를 누릅니다.
- HTML 코드에 두 군데가 존재하는 것을 확인합니다.
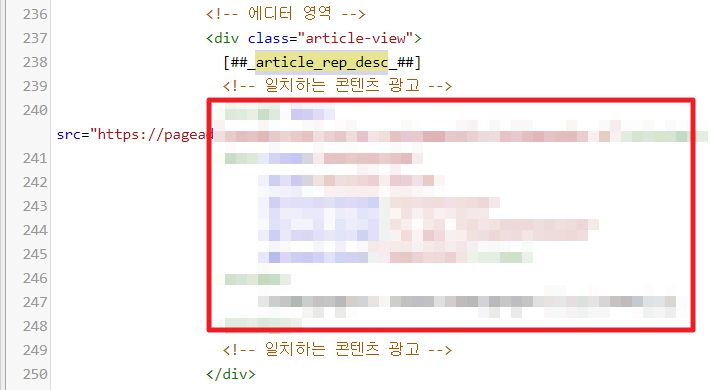
- 첫 번째에 있는 article_rep_desc 코드(약 230줄 위치)를 확인합니다.
- 바로 밑에 복사한 코드를 붙여 넣습니다.
- 적용 버튼을 클릭합니다.
참고로 제 블로그의 스킨은 Odyssey 스킨이라 해당 스킨 기준으로 작성하였습니다. 오디세이 스킨이 아닌 타 스킨은 첫 번째 article_rep_desc이 아닌 두 번째 article_rep_desc 바로 다음 코드에 삽입하는 경우도 있으니 참고 바랍니다.
여기서 팁을 하나 드리자면, 추후 코드 수정 시 혼동을 방지하기 위해 주석을 달아놓는 것을 권장드립니다. 주석이라 함은 코드의 설명이라고 생각하시면 되고 코드에 전혀 영향을 미치지 않습니다. 주석을 다는 방법은 '<!-- 코드 설명 -->' 형식으로 작성해주시면 됩니다. 저는 위의 사진에서 보시다시피 일치하는 콘텐츠 광고 위아래로 '<!-- 일치하는 콘텐츠 광고 -->'라고 작성해 두었습니다.
05. 삽입된 광고 확인하기

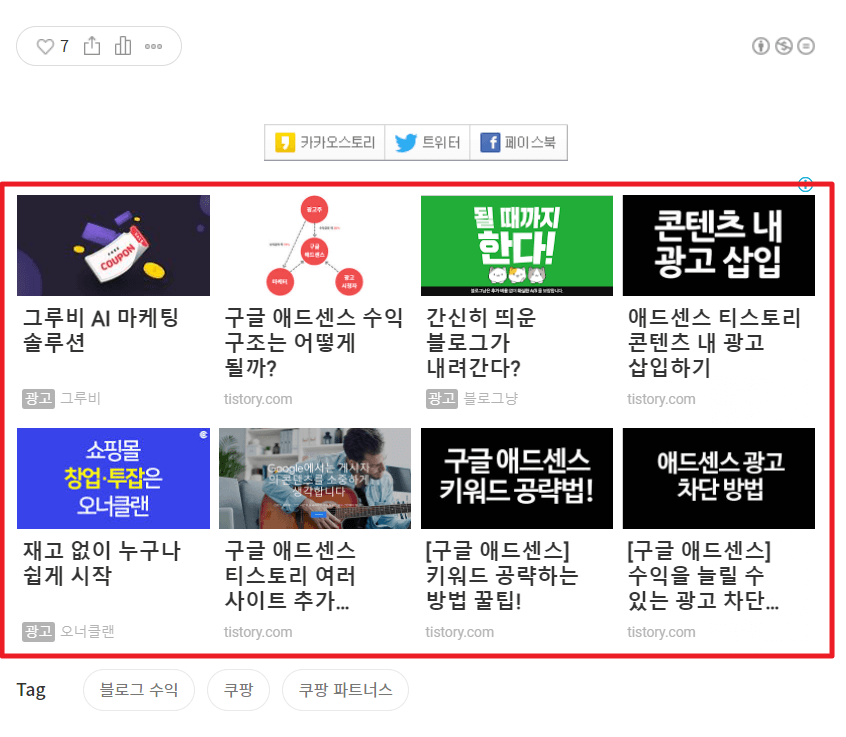
위의 방법대로 광고 코드를 삽입해 놓으시면, 글을 작성할 때마다 코드를 넣어주실 필요 없이 자동으로 광고가 삽입됩니다. 본인의 블로그 글에 들어가 글 하단부에 광고가 잘 위치했는지 확인해주시면 됩니다.
애드센스 티스토리 콘텐츠 내 광고 삽입하기
티스토리가 업데이트되고 티스토리 블로그 내에 애드센스 관리라는 버튼이 생기면서 티스토리에 애드센스 광고를 쉽게 송출할 수 있게 되었습니다. 그런데 문제는 티스토리 콘텐츠 내 광고 삽
adsensery.tistory.com
[구글 애드센스] 티스토리 사이드바 광고 넣는 방법
오늘은 티스토리 블로그에 사이드바 광고를 넣는 방법에 대해 알아보겠습니다. 01. 스킨 변경 (Poster → Odyssey) 저는 기존에 Poster라는 스킨을 사용중이었는데, 이 스킨은 기본적으로 사이드바를
adsensery.tistory.com
[구글 애드센스] 수익을 늘릴 수 있는 광고 차단 방법
안녕하세요! 하루 평균 방문자수가 똑같더라도 구글 애드센스 수익은 10배 이상 차이날 수 있다는 사실 알고 계신가요? 그만큼 방문자수를 늘리는것도 중요하지만 효과적으로 수익을 극대화할
adsensery.tistory.com
'블로그 꿀 정보 > 구글 애드센스' 카테고리의 다른 글
| 구글 애드센스 광고 크롤러 오류, 초간단 해결 방법! (2) | 2022.12.15 |
|---|---|
| 구글 애드센스 세금 정보 제출 방법, 안하면 세금 폭탄!? (5) | 2021.11.29 |
| 구글 애드센스 수익 구조는 어떻게 될까? (3) | 2021.06.23 |
| 애드센스 티스토리 콘텐츠 내 광고 삽입하기 (3) | 2021.06.04 |
| [구글 애드센스] 키워드 공략하는 방법 꿀팁! (8) | 2020.11.09 |